Visit the Herberger Experience’s official website: tinyurl.com/herbergerexperience.
It’s not an app. It’s an experience.
Revolutionize the Campus Tour Experience
Arizona State University was founded in 1885. Every year, thousands of people around the world come to ASU and start their brand-new college life. One of the important parts is to get familiar with this campus by taking a campus tour.

Sadly, over the past 133 years, the way people take campus tour has never been changed at all. Although there’s abundant information on the Internet, there’s no interaction between browsing webpage to get information and walking through the campus, the buildings, and the facilities. Students need a convenient and interactive way to get to know and access all the resources on campus.
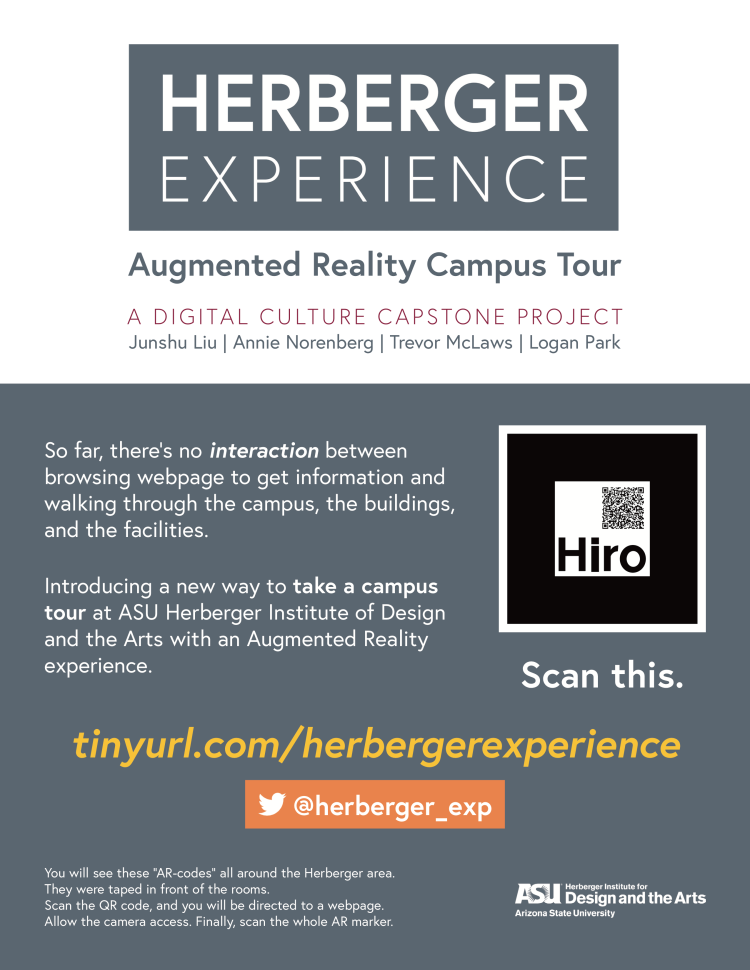
Introducing the Herberger Experience app, a new way to take a campus tour at ASU Herberger Institute of Design and the Arts with an Augmented Reality experience.
Our mission is to change the way we take the campus tour. Say goodbye to the typical campus tour. Immerse yourself in the friendly user interface with interactive AR and video experience, and find out your new path of study.
How this works?
When you are inside a building, you might see some AR markers on the wall with QR codes and “Hiro” written on it.
They are basically taped next to the doorplates of the rooms. Those rooms are facilities and faculty offices. Those codes contain information that could help you get familiar with these facilities and faculties.
So now you are on campus, and you saw a place that you are curious about what it is. Then, you saw the code next to the door that said “Scan this”.

STEP 1.
Scan it. Scan the QR code, and you will be directed to a webpage.
STEP 2.
Allow this webpage to access your camera.
STEP 3.
Now, scan the whole “AR-code”, which is an AR marker.
Here you go! The information about that place will appear on your phone.
(If you need to scan another code, please scan that QR code again first, instead of using the old webpage.)
This is an example:
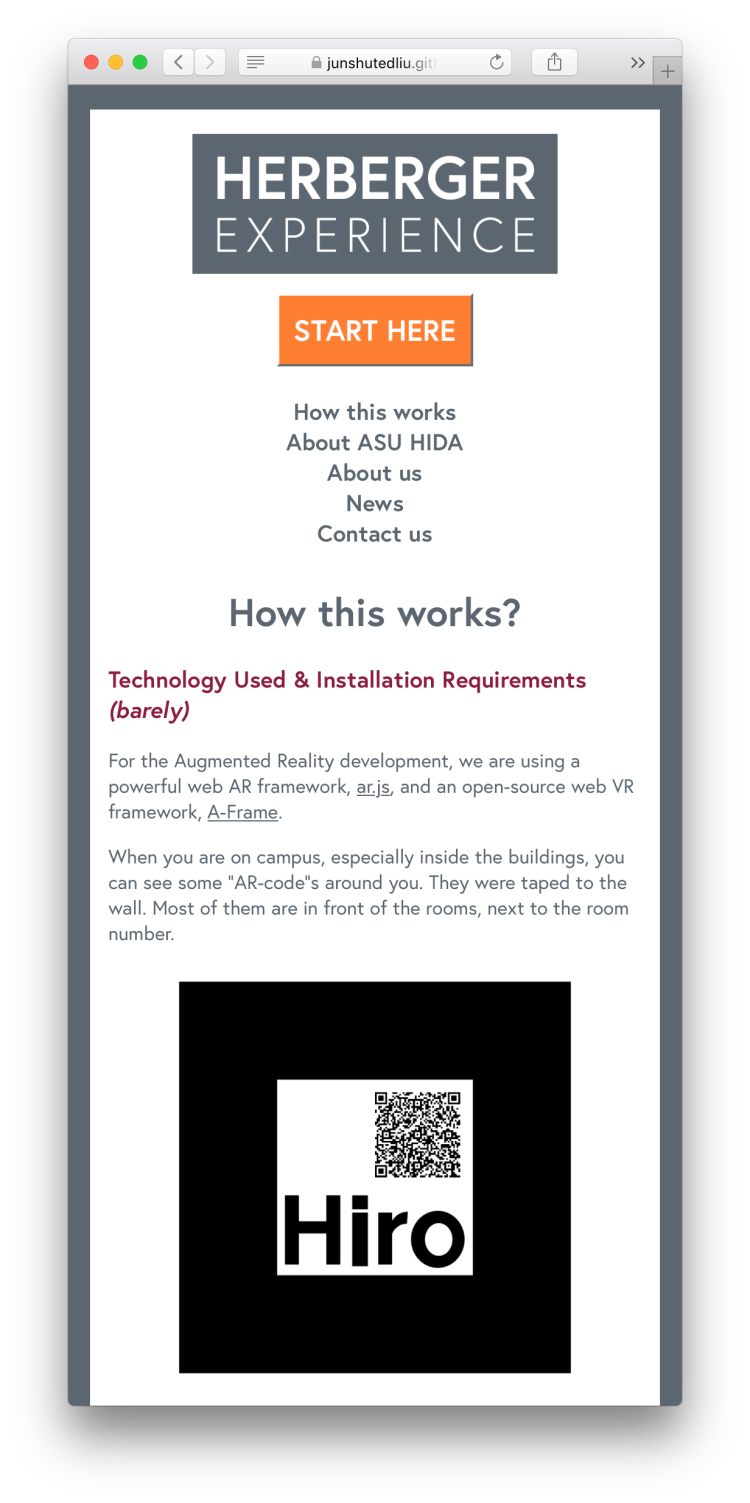
Technology Used & Installation Requirements (barely)
For the Augmented Reality development, we are using a powerful web AR framework, ar.js, and an open-source web VR framework, A-Frame.

Because our program works on the web, you basically don’t need to install anything on your device. Just scan the code and play with it. That’s it.
For Apple iOS user (iPhone, iPad, iPod Touch),
- If you are running iOS 11.0 or later, you can use the built-in Camera app to scan the QR code inside our “AR-code” markers. The camera app will direct you to visit the webpage where you are supposed to scan the marker.
- If you are running iOS 10.3.3 or below, you need to install a QR code scanner app or visit a QR code scanner website.
For Android/Windows Phone user, you need a QR code scanner app or a QR code scanner site as well.
Our Team
This is a Digital Culture capstone project for 2017 ~ 2018 academic year.
Learn more about the Digital Culture program offered by ASU HIDA.
Who’s idea?
This was a capstone topic originally purposed by Loren Olson, a professor at ASU School of Arts, Media and Engineering.

Starting the Fall 2017 semester, Junshu Liu, Annie Norenberg, and Stephen Moyer (graduated December 2017) joined this project with professor Loren Olson. The next semester, two new members join us, Trevor McLaws and Logan Park, and we decided to go in a completely different direction.
My Contribution
Junshu Liu. I’m a Digital Culture major with a focus on Media Processing. I’m the project manager and the primary web designer and developer for both the front-end design for our official website and the development in ar.js and A-Frame. Besides, I worked with Annie on our design works. I also worked on the faculties and facilities information for the School of Arts, Media and Engineering.
See Annie, Trevor and Logan’s contribution.
Extra Credits!
Official Website Design and Development
In order to promote our project and provide instructions, we have another few pages on our website besides the AR experience page.

See more pages at tinyurl.com/herbergerexperience.
Poster Design


Special Thanks
The success of this capstone project couldn’t be accomplished without all of these faculties and students’ help and support.
Loren Olson. As a mentor, he helped us a lot from the construction of ideas at the beginning to the completion of this product.
Kimberlee Swisher, Grisha Coleman, and Christian Ziegler, Spring 2018 capstone instructor.
Kayla Elizondo, Education Coordinator of School of Arts, Media and Engineering. She gave us a lot of valuable advice for our project.
Jerome Etienne, the creator of ar.js.
The Mozilla VR Team, the creator of A-Frame.
Rafael Zamora. Rafael is a Computer Science student. During the Spring Break, he helped Junshu with some crucial technical difficulties on ar.js and A-Frame.
PROGRAMMING LANGUAGES
- JavaScript
FRAMEWORKS
- A-Frame
- three.js
TOOLS
- HTML
- CSS
- Adobe InDesign
- Adobe Photoshop
- Adobe Illustrator
- Proto.io (only for 2017 idea)
SKILLS
- Web Design & Development
- Programming
- Graphic Design
- Team Collaboration & Leadership
EXTERNAL LINKS
Our team member Annie Norenberg is a UI/UX designer and made significant contributions to the design of our web app. Read Annie’s article about the Herberger Experience project on her website.
Over the past 4 years, Herberger changed us. Now, let us change Herberger.

© 2017~2018 The Herberger Experience Team. All rights reserved.
POSTED April 11, 2018
UPDATED August 18, 2018